1.4.13 Content on Hover or Focus (AA)
1.4.13 Content on Hover or Focus (AA)
Success Criterion 1.4.13 Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true:
- Dismissable: A mechanism is available to dismiss the additional content without moving pointer hover or keyboard focus, unless the additional content communicates an input error or does not obscure or replace other content;
- Hoverable: If pointer hover can trigger the additional content, then the pointer can be moved over the additional content without the additional content disappearing;
- Persistent: The additional content remains visible until the hover or focus trigger is removed, the user dismisses it, or its information is no longer valid.
Exception: The visual presentation of the additional content is controlled by the user agent and is not modified by the author.
Examples of additional content controlled by the user agent include browser tooltips created through use of the HTML title attribute.
Custom tooltips, sub-menus, and other nonmodal popups that display on hover and focus are examples of additional content covered by this criterion.
Intent:
This success criterion is designed to ensure that pop-up content does not prevent user access to other page content, and that users have adequate access to pop-up content. It specifically pertains to content that appears when you mouse over or bring keyboard focus to an object, like custom tooltips or submenus in a navigation bar. It does not apply to modal dialogs, or content that is controlled by the user agent (web browser), such as built-in tooltips.
Users need to be able to dismiss the new content without moving the mouse or keyboard focus when the popup obscures page content, such as a submenu that drops down over the page. This can be done through dismissing the content with the escape button.
Users need to be able to hover their mouse pointer over the new content. This is important for users who magnify their screen, and need to be able to pan over the pop-up content, as well as users who have content read to them as they mouse over it.
Finally, content should not disappear until keyboard or mouse hover leaves it. Users need adequate time to read and process the content!
Exceptions:
- This success criterion does not include pop-ups whose presentation is controlled by the web browser, like tooltips created using the HTML Title attribute.
- This does not include “Skip to main content” links that become visible when they receive focus, because there is not new content becoming available aside from the object that received focus.
Who it helps:
- Users with low vision who magnify their screens, and users with low vision who have content read aloud when they mouse over it.
- Users who need time to perceive, read and process new content.
“ #@$% popup! I can’t control it and I can’t see what I need to see! Arrrrrgh!”
- Goodwitch Persona Quote
“I was moving my mouse around to track what I was looking at on a web page. It helps me keep focused. Then -boom- this little box popped up. It covered what I was trying to read and I couldn't get it to go away.”
- Teacher with low vision who
uses screen magnification software
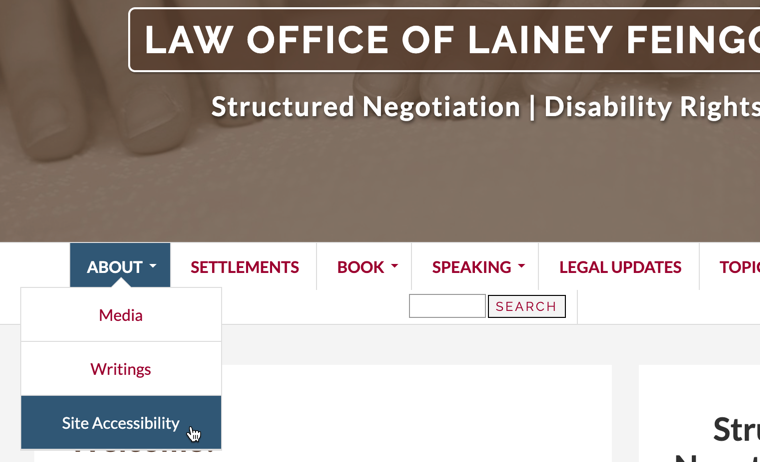
Example: Additional content is escapable

The screenshot above shows a screenshot of a webpage with a mouse pointer hovering on a navigation sub-menu. The menu is persistent, so the user can read it for as long as they need. It is hoverable, so the mouse can move over the new content. It is dismissable, and disappears when the user hits the 'escape' key, so they do not need to move their mouse.
