1.3.4 Orientation (AA)
1.3.4 Orientation (AA)

Success Criterion 1.3.4 Orientation (Level AA):
“Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.”
Intent
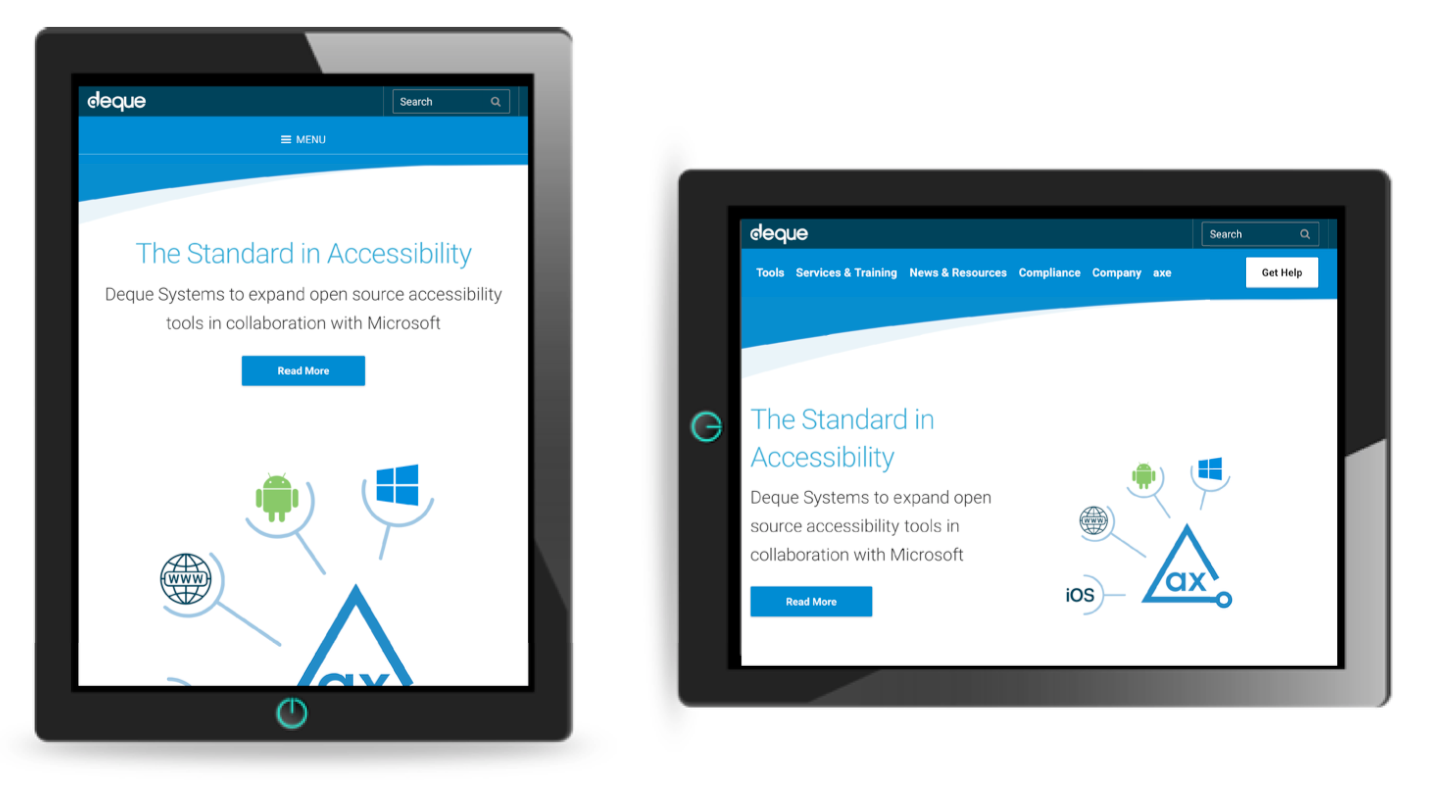
Some websites and applications require users to orient their mobile devices in either landscape or portrait mode, instead of giving them a choice. The intent of this success criterion is to ensure that users who cannot easily rotate their device can still access content and functionality on websites in any device orientation.
Exception:
This criterion contains an exception for websites or applications where a specific device orientation is essential. The W3C provides an example exception of an application that simulates a piano, where displaying the keys in portrait mode would show too few or make them too small.
Who it helps:
Users who cannot easily rotate their screens, such as those who have their device mounted on a wheelchair.
“I can't rotate my tablet — it's attached to my wheelchair.”
- Comic with cerebral palsy who uses a wheelchair
